※本ブログは6月末で他サイトに移設する予定です。これまで閲覧ありがとうございました。
[note] this blog is planed to be moved to other site until end of June. See you in there
詳細説明は専用ページにあります
※本WEBアプリは、ローカルWEBアプリです。本アプリに入力したデータはデバイス内部のDBに格納されインタネット上に送信される心配はありません。実行コード(HTML、JS、CSS)自体も、初回起動時にWEBページとして取得したあとは個々のデバイスにキャッシュされたページを読み込みますので再読込みする必要はありません。
バージョンアップの自動チェックは行っておりません。バージョンアップチェックを行いたい場合には、再読込みをお願いします
WEBアプリのリンク場所
http://www.krasavkana.com/webapp/ankinoid.html
簡単設定で暗記カードを作成し、暗記学習がすぐにはじめられます。巷には暗記カード化できるWEBページがいっぱいありますが、そこからコピペするだけ
基本的にAndroid版アプリと同じような使い方を想定して開発しましたが、
・HTML5(jQuery mobile+CSS3)であるため、多少もったりした動作になる
・Android版アプリの機能とはかなり違いがある。検索機能や画像や音声の扱いなど
・ローカルファイルにアクセスできないので、組み込み部品以外はすべて外部WEBページ
へのリンクを使うようにした(なので画像等はキャッシュされていることが必要)
等の違いがあります。
HTML版の一番面白いと感じたところは、なんといってもブラウザとの親和性ですね。
本WEBアプリの画像表示にはブラウザのキャッシュデータを使っていますが、それは
その最たるものと思います。。
<特長>
<使い方>
<問題カードの作成方式>
<問題カードのテキスト形式>
<表示>
<全体設定>
<表示設定>
<OS版数、動作確認端末など>
<制限および注意>
<使用可能なHTMLタグ>
国旗の画像は「外務省 国旗」
http://www.mofa.go.jp/mofaj/world/kokki/index.html
を参考にさせていただきました
©2011 KrasavKana
<特長>
◆特長① 「問題・解答」(暗記カードの裏表、以下「問題カード」)作りが簡単。
PC等で簡単な形式で問題と解答(例えば「英単語」とその「日本語訳」など)との対応リストを作成しメールでケータイに送付。そのリストをテキストコピーして、本アプリの一括追加画面(ウェル(井戸))に貼り付けて更新ボタンを押すだけ
◆特長② 同一のデータから、問題と解答を入れ替えた問題リストを作成することができます。
◆特長③ HTMLタグをつかって文字サイズや色を変えることができます。
◆特長④ 「問題・解答」に画像、音声、ビデオを設定できます。WEB上にあるそうしたメディアデータを利用しますので、デバイスのメモリを消費しません。メディアデータはリンク(URL、たとえばブラウザで画像のリンクを保存したもの、http://domain/xxx.gif など)を使って指定します。◆特長⑤ 全「問題・解答」を対象に、キーワード指定で検索できます
©2011 KrasavKana
<使い方>
Step0:準備として、起動画面「問題リスト」の問題名(問題名がなければ作成します)をタッチして「問題画面」に移動する
★注意 問題名のリストに問題数が表示されますが、リアルタイムに反映されない場合があります。その場合はブラウザの再読込みをしてください
Step1:「問題画面」の一番下(フッタ)にある「一括追加」ボタンをタッチして、あらかじめ作成しておいた「問題・解答のテキストデータ」を貼り付けて「更新」ボタンを押す。
Step2:問題画面を見ながら問題に取り組む。
★注意 問題画面には「問題」のみ、または、「問題」および「解答」が表示されます
Step3:問題画面中の問題のいづれかをタッチして、問題・解答表示画面に移動して、個別に取り組む
★注意
ボタンで「問題」や「解答」を隠したり表示したりできます
(ヘッダメニュ)
前ボタン:リストの(表示している問題・解答より)前方向の問題・解答に移動する(なければ移動しない)
隠すボタン:「解答」を隠す/表示する
次ボタン:リストの(表示している問題・解答より)後方向の問題・解答に移動する(なければ移動しない)
問題ボタン:「問題」の背景、文字色、文字サイズ、画像サイズを設定する
切替ボタン:隠す/表示する対象をスイッチします
編集ボタン:表示中の「問題・解答」の編集確認画面に移動する
削除ボタン:表示中の「問題・解答」の削除確認画面に移動する
解答ボタン:「解答」の背景、文字色、文字サイズ、画像サイズを設定するStep4:Step2に戻るか、またはメニューから次のアクションを選択する。左上のボタンを数回タッチすれば起動画面「問題リスト画面」までさかのぼれます
国旗の画像は「外務省 国旗」
http://www.mofa.go.jp/mofaj/world/kokki/index.html
を参考にさせていただきました
©2011 KrasavKana
<問題カードの新規作成>
問題カードの追加方法は2通りあります
設定方法1:追加画面からのデータ入力
「問題画面」に移動して、右上(ヘッダの右)にある「+」(追加)ボタンをタッチして
問題(「問題」「解答」のペア)を入力します。
★注意 URL(httpで始まる文字列)は、デバイス内部にそのまま格納されますが、表示の際、拡張子に従って画像・音声・動画のHTMLタグをつけHTML5としてブラウザが認識できるようにします
設定方法2:
一括追加(ウェル画面)からのデータ入力
PC等で作ったテキスト(WINDOWSのメモ帳やTeraPadなどで作成します)を一括追加画面にコピペします。
★注意 貼り付けられたテキストを、複数の「問題」「解答」に分けて端末内に格納します。
★注意 日本語を含むときはUTF-8形式で作成(メールで貼り付ける場合コード変換は自動で行われるので気にする必要はないでしょう)。
©2011 KrasavKana
<問題カードのテキスト形式>
2種類あります。
<テキスト形式1>
1行に1ペアずつ、「問題」と「解答」の間に1つのコロン文字(全角、「:」)で区切って記述します。
(例の始まり)
1 削除する:get rid of ←問題と解答のペア
2 ←空行[blank line]
3 ふられた:dumped ←問題と解答のペア
(例の終わり)
<テキスト形式2>
奇数行に「問題」を、偶数行に「解答」を、それぞれ記述して、2行で1つの「問題・解答」を記述します。ただし空行(改行文字のみの行)は読み飛ばします
(例の始まり)
1 Even how much I love somebody, I'm never try to act in front of him. To let him know what I am is what the relationship is all about. ←問題
2 Paris Hilton ←解答(上の行が問題として)
3 ←空行[blank line]
4 But, I don't want easy. Easy doesn't make you glow. ←問題
5 Madonnna←解答(上の行が問題として)
(例の終わり)
©2011 KrasavKana
<表示の種類>
メイン画面は、問題、詳細(または問題解答)、問題リスト、の3種類あります
[画面:問題表示]
この画面では、「問題」と「解答」がリスト表示されます。「問題」には画像や音声、ビデオを設定することも可能です。★注意 画像、音声、ビデオ等のメディアデータはサイズが大きく端末内に保存するには大き過ぎるので、他へのリンクのみ処理します
[画面:詳細(問題・解答)表示]
問題カードを1つずつ個別に表示します。問題表示で学習中に「解答」を確認したいときに使います。
[画面:一括追加(ウエル、井戸)]
これはメイン画面ではありませんが、「問題」作成するときに使います。
★注意 ヘッダのボタンの意味
[x]:前の画面に戻る
[Rev]:1行モードや2行モードにかかわらず、1つ目のデータを「問題」、
2つ目のデータを「解答」として端末に格納しますが、これを逆にします。
起動時は[Nor]になっています
[One]:1行で「問題」「解答」を区切り文字「:」で記述している場合に指定します。タッチすると
「Two]になります。この場合は2行で「問題」「解答」を記述します
[画面:問題リスト表示]
この画面では、「問題」の名前(「問題名」)のリストを表示します。インストール直後は「問題名」がありませんので、「+」(追加)をタッチして問題名を追加します。
[画面:問題リスト編集表示]
ちょっとわかりにくい仕様なのですが、問題名を編集するためのボタンは、「問題画面」のフッタに設けてあります。
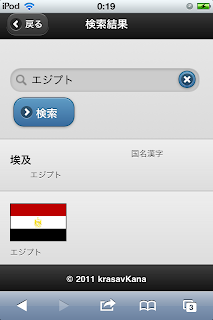
[画面:検索結果表示]
端末に格納したすべての「問題・解答」について、検索を行います。ただし、検索ボタンの呼び出し画面によって多少機能が違います。問題リスト画面から呼び出した場合はすべての「問題・解答」を、問題画面から呼び出した場合はその問題の「問題・解答」を、それぞれ検索します。
★注意 検索結果のリストには、
「問題」(上記例では画像)、
「解答」(上記例では「エジプト」の文字列)
「問題名」(上記例では「国名漢字」の文字列)
が表示されます
★注意 検索してなにもない場合は検索結果のリストが表示されずアラートもでませんので注意してください。
国旗の画像は「外務省 国旗」
http://www.mofa.go.jp/mofaj/world/kokki/index.html
を参考にさせていただきました
©2011 KrasavKana
<全体設定>
設定画面からアプリの挙動を変更することができます。
選択リストで指定します(省略値:5行)
[問題画面de解答表示] 問題画面で「問題」だけでなく「解答」を表示する場合に指定します
スライダでOn/Offします(省略値:Off)
[詳細画面deHTMLタグ有効] 問題や解答の一部のみ文字の大きさや色などを異なる表示にしたい場合があるかも知れません。そんな場合にHTMLタグが使えると便利ですが、それを有効にします。
スライダでOn/Offします(省略値:On)
★注意 画像、音声、ビデオ等へのリンクを有効(たとえば画像として表示したい)にする場合にはONにします。
<表示設定>
問題・解答表示画面で、「問題」「解答」のそれぞれについて、表示を設定できます
★注意 各ボタンの意味
[背景色]:「問題」「解答」のそれぞれの背景の色を設定します
[文字色]:「問題」「解答」のそれぞれの文字の色を設定します
[文字伸縮]:文字の大きさを倍率(%)で指定します。
[画像横幅]:「問題」「解答」にある画像の大きさを、width指定を強制的に
制限します。単位はピクセル数になります
©2011 KrasavKana
<制限および注意>
★注意 本WEBアプリは、ローカルWEBアプリです。本アプリに入力したデータはデバイス内部のDBに格納されインタネット上に送信される心配はありません。実行コード(HTML、JS、CSS)自体も、初回起動時にWEBページとして取得したあとは個々のデバイスにキャッシュされたページを読み込みますので再読込みする必要はありません。
バージョンアップの自動チェックは行っておりません。バージョンアップチェックを行いたい場合には、再読込みをお願いします
★注意 デバイス内にデータ(画像や音声等はリンクデータ)をDBファイルとして格納しますので、
WEBアプリサーバにはデータは残りません。
★注意 画像のリンク形式について。スマホ等でブラウザの画像URLをコピーすると、「http://xxx/xxx.gif」等のURLデータになります。それをそのままコピペすれば画像として
利用できるようにしています。具体的には、「問題リスト」「問題」読込み時に自動的に
img要素をつけるようにしています。
「問題リスト」:名称または概要に上記URLがあるとアイコン化します(上記例を参照)
「問題」:問題・解答に上記URLがあるとアイコン化せず、そのまま画像化します(上記例を参照)
また、メディア系URLの区別と自動変換は下記のとおり
画像URL:<img src=”URL”>に自動変換します。ただし、URLの末尾がgifまたはjpgまたはpngであること
動画URL:<video src=”URL” controls>に自動変換します。ただし、URLの末尾がmp4であること
なお、ページによっては直リンクを禁止するところもあるようです。ページ管理者に許可をいただくか、別なところに保存するかしてリンクするようにして元ページの管理者に迷惑のかからないように注意してください。
★注意 画像、音声、ビデオ等URLで表示再生しながら問題に取り組む場合は、おつかいの端末のブラウザがそれらのデータをキャッシュしてくれることを確認してください。?マークがでるようであれば、再読込みするなどしてください。端末やブラウザによって挙動が異なるようです。
なお、ページによっては直リンクを禁止するところもあるようです。ページ管理者に許可をいただくか、別なところに保存するかしてリンクするようにして元ページの管理者に迷惑のかからないように注意してください。
★注意 本WEBアプリの利用により生じたいかなる損害についても、WEBアプリ作成者およびWEBアプリ提供者は一切責任を負いません。
<OS版数、動作確認端末など>
版数 20111001JST2213
対象端末 ipod-touch, iphone, ipad, android等、HTML5対応のsafari系ブラウザ
iPod-touch 5G, iPad2, Xperia SO01B (OS 2.1)、Sony Tablet S(OS3.1 16GB)
<改版履歴>
版数 20111001JST2213
- ブックマークレット対応
- 「データ移送」機能追加
- 実機動作確認端末追加(Sony Tablet S)
版数 20110923JST1457
- 初版
<参考にしたページなど>
国旗の画像は「外務省 国旗」
http://www.mofa.go.jp/mofaj/world/kokki/index.html
を参考にさせていただきました
©2011 KrasavKana